Recently, many businesses have wanted mobile apps because of their excellent benefits.
Statistics say 42% of app developers choose React Native app development because of its agile and flexible framework. From the point of view of businesses, React Native is also the best choice for cost-saving.
However, choosing React Native for app development is not all. The next challenge that businesses must face is choosing between an in-house approach or outsourcing when developing React Native apps. Which approach will help save React native app development costs?
In this article, we compare React Native app prices using in-house and outsourcing teams. Let’s dive deep in and find out the best option for your business.

The DIY Approach to React Native App Development
The DIY Approach or hiring an in-house development team will be the best solution if you:
- – Have experience with React Native app development.
- – Are currently handling multiple projects or have ongoing projects.
- – Plan to add more features to your app in the future.
1. Advantages of DIY
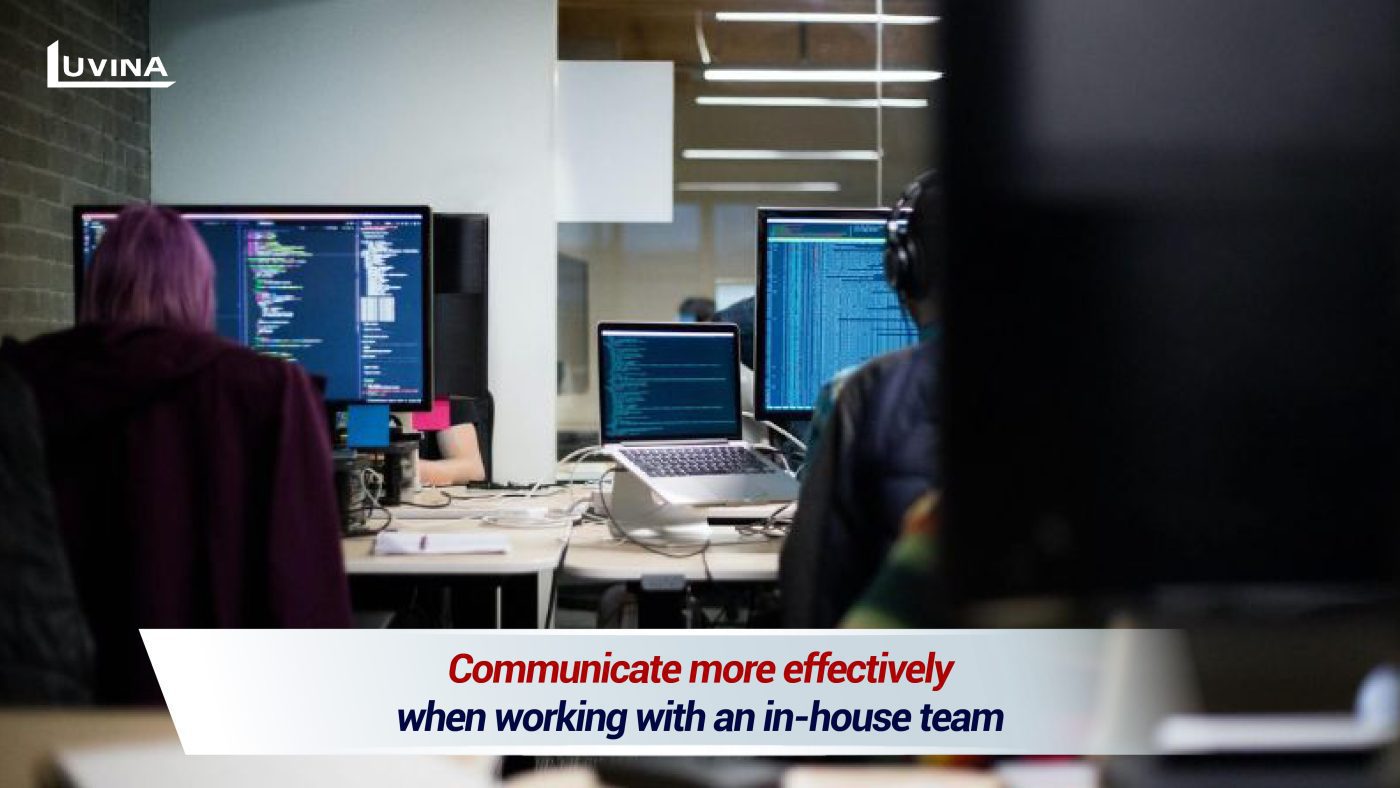
The biggest advantage of developing a React Native app lies in communication at work. You won’t face language barriers and can communicate with your team more easily (even in in-person meetings). As a result, you can control and coordinate the project more effectively.
Especially, an in-house team consists of your employees hired to dedicate themselves to the project. Therefore, team members will be more engaged, responsive, and adaptable.

2. Challenges of DIY
Besides the benefits, businesses also face potential challenges when using an in-house team for React Native app development.
The major challenge is the increase in the React Native app cost. To have an in-house team, you need to invest money in recruitment and personnel management.
Additionally, developers in an in-house team often specialize in specific areas. This means your project might excel in one aspect but struggle in another due to the lack of skilled specialists.
Furthermore, internal developers may have limited growth opportunities. As a result, businesses might miss out on accessing new human resources, and projects could be delayed.
3. Cost Breakdown for DIY
Compared to using an outsourcing team, the DIY approach makes React Native app development costs much more complex. Besides the costs of app development, you also need to consider expenses for human resources including basic salaries, recruitment fees, benefits, workspace, and equipment.
On average, developing a React Native app costs about $15,000 to $300,000. If you use an in-house team, you’ll need to add an extra $15,000 to $40,000 for recruitment and $4,500 to $17,000 for training.

The Outsourcing Approach to React Native App Development
Outsourcing React Native app development is a great choice for businesses aiming to save costs. Instead of paying full-time salaries, you simply hire external developers who specialize in React Native.
1. Advantages of outsourcing
Saving React Native development costs is just one of the major benefits of hiring external developers.
If you build an in-house team, you’ll have to handle all the expenses like salaries, benefits, and infrastructure. On the other hand, you can flexibly hire external developers to meet project needs. The human resource costs will also be taken care of by the outsourcing company.
Moreover, with this approach, businesses have the chance to collaborate with many highly skilled specialists who possess deep expertise. They can create high-quality products, providing users with exceptional experiences and shortening product development time.
Reduced development time will give businesses an advantage over competitors in the market.
2. Challenges of outsourcing
However, using an outsourcing app development team can also present several barriers to communication and interaction. You might encounter a language barrier (if hiring a team from abroad), and slow response times (due to time zone differences). Moreover, you might face risks related to security.

Employing an outsourcing development team also won’t contribute to building internal capabilities for your business.
3. Cost breakdown for outsourcing
If you use an outsourcing development team, the cost to build a React Native app will depend heavily on the expertise of the specialist team, the scope and complexity of the project, the timeline, and more.
The more complex the project, the more time it takes to develop.
The longer the development time, the higher the outsourcing costs.
All these factors contribute to increasing React Native development costs.
For example, on average, the development costs for different types of apps are:
- – $5,000 for API integration
- – $10,000 for E-commerce
- – $5,000 for streaming
- – $400 for an admin panel
- – $30,000 for IoT integration, etc.
If your app only needs API and IoT integration, you’ll spend $35,000. But if you also need streaming, you’ll spend an additional $5,000.
Therefore, the more complex the app, the higher the cost.
>> Also read: Top 10 Best Mobile App Development Companies
Real-World Scenarios: DIY vs. Outsourcing
When developing a React Native app, both the DIY approach and Outsourcing have their advantages and disadvantages. So, which one will be the best choice for your business?
1. DIY: A small-scale app
DIY React Native apps will be the optimal choice if your project meets these criteria:
- – Requires long-term user support and continuous maintenance.
- – Involves core business operations.
- – Demands long-term security assurance.
- – Requires complete control.
At first glance, DIY seems to reduce React Native App development costs. However, you might face risks related to product quality and time-to-market.
Your internal development team could be proficient in one area but lacking expertise in another. They might not possess all the required skills for React Native app development. Thus, relying solely on your internal team might not ensure the quickest and finest product delivery.

2. Outsourcing: A feature-rich app
Using external developers can expose businesses to security risks. However, this approach brings many benefits in terms of expertise, work efficiency, and comprehensive solutions.
Outsourcing React native developers allows businesses to connect with a global pool of talents for the necessary support. They are all experts in React Native app development and capable of delivering the best product.
Furthermore, when employing an outsourcing development team, you can easily scale the team’s scope, while also shortening the recruitment process to focus on app development.
>> Also read: Offshore Mobile Development Standards and Processes
Strategic Considerations in Decision-Making
To decide whether to hire an outsourcing development team or build an in-house team, you should consider the following important factors.
1. App complexity and scope
The complexity of the app depends on what features you want to have in your app. The more complex the app, the higher the cost to build a React Native app.

There are some different levels of complexity of the app: low, medium, and high.
If your project is small with low complexity, you can choose the DIY option. This will suit your needs and help save costs for your business.
Conversely, if your app is more complex, opt for using an outsourcing development team with experienced developers.
2. Time constraints and time-to-market
The success of an app heavily relies on its time-to-market. The faster you develop and launch the app, the more advantages you gain over rival businesses.
Opting for an outsourcing development team can speed up your product’s time-to-market compared to the do-it-yourself approach. In case time isn’t a pressing factor, an in-house team could be considered. However, if your goal is to launch the app as quickly as possible, outsourcing might be the more suitable choice.
3. Long-term maintenance and updates
Maintenance and updates are crucial for the app’s success. The more frequently you update, the better you meet user expectations.
Maintenance and updates might involve design changes, bug fixes, and app upgrades, and require quick responses and fixes from development specialists.
Outsourced developers are also capable of quick responses and issue resolution. However, they might not have the same level of attachment to the project as in-house developers. Hence, if you need regular and long-term updates and maintenance, consider the DIY approach.
>> Also read: 6 Stages of Mobile App Development Services
Future Considerations: React Native App Development Costs and Trends
Currently, React Native stands as a favored framework for mobile app creation, cherished by developers for its performance, adaptability, and user-centric design.

In the years ahead, React Native is ready for substantial enhancements, encompassing improved error management, swifter syntax analysis, and a slew of fresh features. These improvements are anticipated to further attract app developers to the framework.
At the moment, React Native remains a cost-efficient avenue for app development, a trend likely to persist. Nevertheless, the heightened performance standards could potentially contribute to elevated React Native app development expenses.
In this case, despite outsourcing being a trend, businesses should still consider options based on their budget.
>> Also read: Top Popular Apps Built With React Native: Latest Update
Conclusion
Both going with an in-house team and outsourcing have their benefits. When thinking about costs, outsourcing is a more budget-friendly option since you don’t have to handle employee-related costs. Yet, it’s crucial to take into account your business needs, budget, and future objectives before making a choice.
If you have a long-term project, the DIY approach might be more suitable. If you need to launch a high-quality product quickly, outsourcing is a better option. Considering these factors is the best way to save React Native app development costs.
If you’re seeking a cost-effective solution for React Native app development but don’t know how to do it, let Luvina assist you.
With nearly 20 years of experience in software and outsourcing services, Luvina Software can guide you toward the optimal outsourcing solution. We’ll tailor our advice based on your project’s scale, complexity, budget, and timeline.
Luvina commits to delivering the most effective React Native app development solutions to businesses with the best product quality, avoiding unnecessary hidden costs.
If you need advice on React Native app development options, contact Luvina for support.








Read More From Us?
Sign up for our newsletter
Read More From Us?
Sign up for our newsletter