In the ever-evolving landscape of mobile app development, the choice of the right framework plays a pivotal role in determining the success of your project. Cross-platform app development has gained immense popularity for its ability to build apps for multiple platforms with a single codebase. Among the numerous options available, the Ionic framework stands out as a powerful and flexible choice. In this article, we’ll explore the compelling reasons to consider Ionic for cross-platform app development.

Navigating Cross-Platform Development and Its Role in App Creation
Cross-platform app development involves creating applications that can function seamlessly across multiple operating systems and devices. This approach leverages a single codebase that operates across various platforms, such as iOS, Android, and the web. It aims to maximize efficiency by reducing development time and effort while broadening the app’s reach.
1. Pros and Cons of Cross-Platform Development
Benefits:
– Code Reusability: Utilizing a single codebase across multiple platforms leads to reduced development time and costs.
– Wider Reach: Targeting multiple platforms increases the app’s audience and potential market reach.
– Uniform User Experience: Maintaining consistency in design and functionality across platforms enhances the user experience.
Challenges:
– Performance Differences: Cross-platform apps might encounter performance discrepancies compared to native apps due to platform-specific variations.
– Limited Native Features: Access to certain device-specific functionalities might be limited compared to fully native apps.
– Complexity with Updates: Ensuring compatibility with frequent OS updates across different platforms can be challenging.
2. Ionic’s Position in Cross-Platform Development
Ionic serves as a powerful framework for cross-platform app development, leveraging web technologies like HTML, CSS, and JavaScript. It combines the advantages of cross-platform development while aiming to mitigate its inherent challenges. Through Ionic, developers can create robust, visually appealing apps capable of running seamlessly across diverse platforms.
Discovering the Ionic Framework
Ionic emerged in 2013, aiming to simplify hybrid app development. Over the years, it evolved into a robust framework, benefiting from open-source contributions and updates. Its inception was to address the complexities of cross-platform development, offering a seamless solution that combined web technologies for creating high-performing applications.
Ionic stands out for its comprehensive suite of tools and components tailored for cross-platform app development. Its notable features include a rich library of UI components, pre-designed elements, and themes. Additionally, Ionic provides a powerful command-line interface (CLI) for streamlined development, facilitating the creation of visually appealing, responsive, and performant applications across multiple platforms.

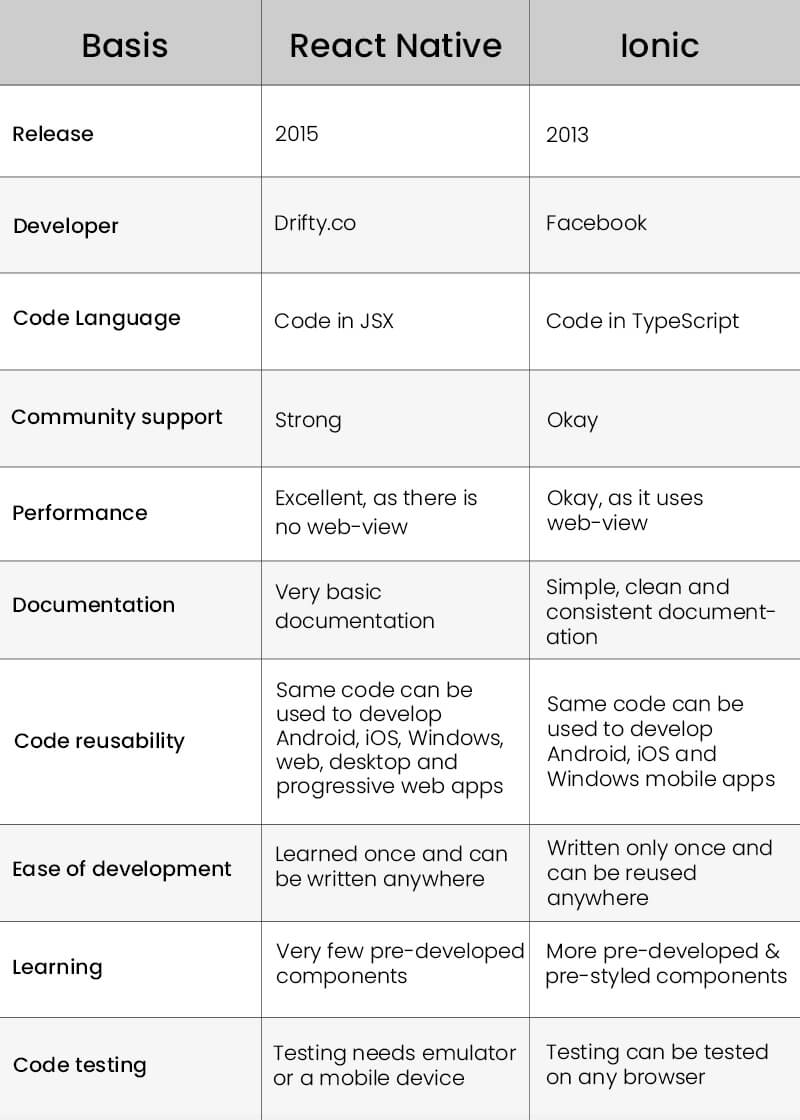
Ionic vs. Native Development: A Comparative Analysis
1. Divergent Approaches
Ionic follows a hybrid development approach, leveraging web technologies like HTML, CSS, and JavaScript to build cross-platform applications. In contrast, native development employs platform-specific languages (Swift for iOS, Java/Kotlin for Android), offering optimized performance and access to device-specific features.
2. Performance and User Experience
Native apps excel in performance due to direct access to the device’s hardware and optimized code for a particular platform. On the other hand, while Ionic’s cross-platform nature allows rapid development, it might encounter performance limitations, especially for graphics-intensive tasks. However, Ionic’s consistency across platforms offers a unified user experience, whereas native apps can provide more tailored experiences.
3. Pros and Cons
Ionic’s advantages include quicker development cycles, code reusability, and a single codebase for multiple platforms. However, it may face performance challenges and limited access to native functionalities compared to native apps. Native development ensures optimal performance and full access to device capabilities but demands separate codebases and longer development timelines.

>> Also read: Selecting a Cross-Platform App Development Framework
Key Features of Ionic
Ionic offers a range of features that contribute to its popularity among developers:
– Rich Library of UI Components: Ionic boasts an extensive set of pre-built UI components, providing developers with a vast selection of ready-to-use elements. This allows for rapid development and consistent user interface designs across various platforms. Developers can leverage these components, including buttons, forms, navigation patterns, and more, saving considerable development time and effort.
– Ionic CLI (Command Line Interface): The Ionic Command Line Interface simplifies various aspects of the development process. It offers a suite of commands and tools that aid in creating, building, testing, and deploying Ionic applications. With the CLI’s intuitive commands, developers can efficiently manage projects, generate app skeletons, handle dependencies, and perform debugging tasks, streamlining the development workflow and expediting time-to-market.
Conclusion
In conclusion, Ionic stands as a powerful contender in the cross-platform app development arena. It combines the advantages of cross-platform development with a feature-rich framework that simplifies development and accelerates the app-building process. Whether you’re a seasoned developer or just starting your app development journey, Ionic is worth considering for your next project.
{ Get everything you ever
wanted to know about IT.}








Read More From Us?
Sign up for our newsletter
Read More From Us?
Sign up for our newsletter