Patient portals development is an essential customer-focused solution for healthcare providers, especially as the trend toward digital healthcare solutions is accelerating globally. It’s not just about adopting technology; creating patient portals also establishes a reliable connection between patients and doctors, improving patients’ daily lives and making the support processes of doctors and healthcare providers easier.
In the article below, we’ll explore patient portals’ features, costs, and development process.
What is a Patient Portal?
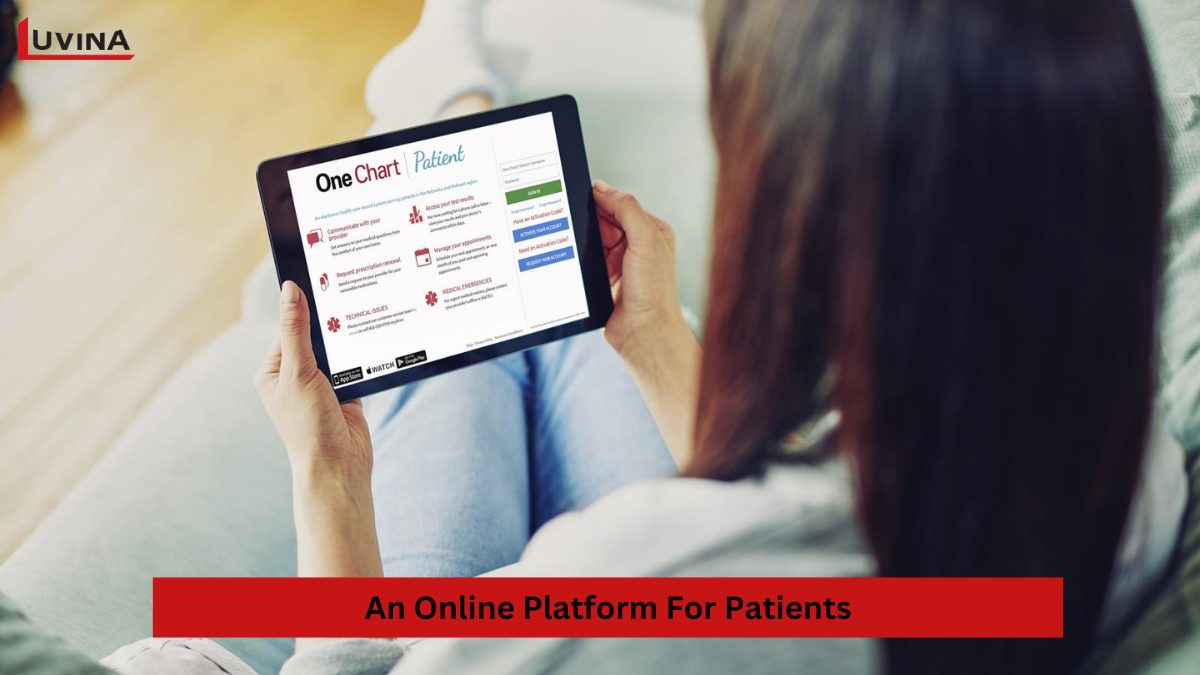
A patient portal is an online platform (either a website or mobile application), through which patients will be able to access their medical records at any time, view personal information, manage medical payments, and handle healthcare services from any device. Patient portal development is considered one of the advantageous solutions not only for patients but for doctors and service providers too. It bridges the gap between patients and doctors, optimizes communication, and saves lots of time.

Currently, patient portals are divided into 2 types: standalone portals and integrated portals.
- Standalone patient portal: A customized software product that meets specific customer needs, which can either function independently or integrate with existing systems via API. This type of patient portal focuses on user-friendliness and simplicity while still offering essential functions.
- Integrated patient portal: Part of a larger healthcare system, like an electronic health record (EHR). Integrated portals ensure that patient information can be shared and updated across the entire ecosystem. However, they are less flexible than standalone portals.
Benefits of Patient Portals Development for Health Providers & Patients
Although considered one of the customer-centric solutions specific to the healthcare industry, it’s undeniable that patient portals development also brings many benefits to doctors and healthcare providers.
According to research, implementing patient portals can reduce hospital stays by about 1.1 days and help healthcare providers and insurance companies save costs each day. Necessary processes and repetitive tasks are fully automated by the system, reducing labor costs, saving time, and increasing patient satisfaction.

For doctors, the development of patient portals helps optimize patient data management. Doctors can instantly access all prescriptions, test results, and patient data to monitor progress and adjust treatment plans accordingly.
In this direction, the web portal will enable every patient to create an appointment with a doctor at any time, receive reminders of appointments, and review all prescriptions with results. Most importantly, information and data are safely protected.
Must-have Features in Your Patient Portal
If you’re planning patient portals development for your healthcare unit, it’s essential to ensure that the app or platform you create includes all the necessary features. The functions of each patient portal can vary depending on the user’s role, and there’s no limit to what features you can include. However, from our perspective, here are some core features and additional ones you should consider for building the most effective patient portal app.
| Features | Description |
| Core Features | |
| Self-registration | Ensure secure and easy access to healthcare services and personal medical data. The registration process should be user-friendly and completed in just a few steps. Options like signing up via email, phone number, etc., should be available. You can also include smart features like biometric fingerprint recognition or facial recognition for easier login. |
| Account and dashboard | A central hub for patients and doctors to fill in/update/manage personal information, view medical records, check treatment plans provided by doctors, and access additional features like prescriptions, payment services, custom settings, scheduling, etc. In patient portals development, the account and dashboard design must be intuitive and visually appealing. |
| Messaging and telehealth | An alternative to in-person appointments through asynchronous communication or direct contact with healthcare providers. |
| Appointment management | This feature allows patients and clinicians to book, cancel, or schedule appointments, and mention the reason for the visit. Patients can filter appointments by doctor, date, or clinic location, while doctors can manage schedules by setting times and using appointment templates. |
| Online payment and billing | Helps healthcare organizations manage payments easily and allows patients to manage healthcare finances more transparently. Additional capabilities like payment history can also be provided in the patient portal. |
| Prescription requests and refills: | Allows patients to request or refill prescriptions through an automated form, which auto-fills patient data and sends it to the doctor. This feature is often linked to a cloud-based pharmaceutical database, enabling fast prescription fulfillment at any pharmacy within the network. |
| Notifications and reminders | Users are constantly reminded of appointment changes or medication alerts. |
| Nice-to-have Features | |
| Chat and chatbot | Provides patients with quick consultations or explanations from doctors or nurses. |
| Educational materials | Adding educational content in patient portals development offers recommendations, articles, and health-related resources to help patients improve their health awareness and knowledge. |
| Pre-visit forms | Patients can provide information about conditions, vaccinations, allergies, and complaints entirely online, saving time for healthcare providers and doctors. |
| Third-party integration | Integrating patient portals with EHR or EMR systems avoids repeated patient data entry, offers a comprehensive view of patient health, reduces fragmented data storage, and minimizes human error while cutting management costs. |
| Social media integration | Allows patients to log in using their social media accounts or share useful information through their social media profiles. |
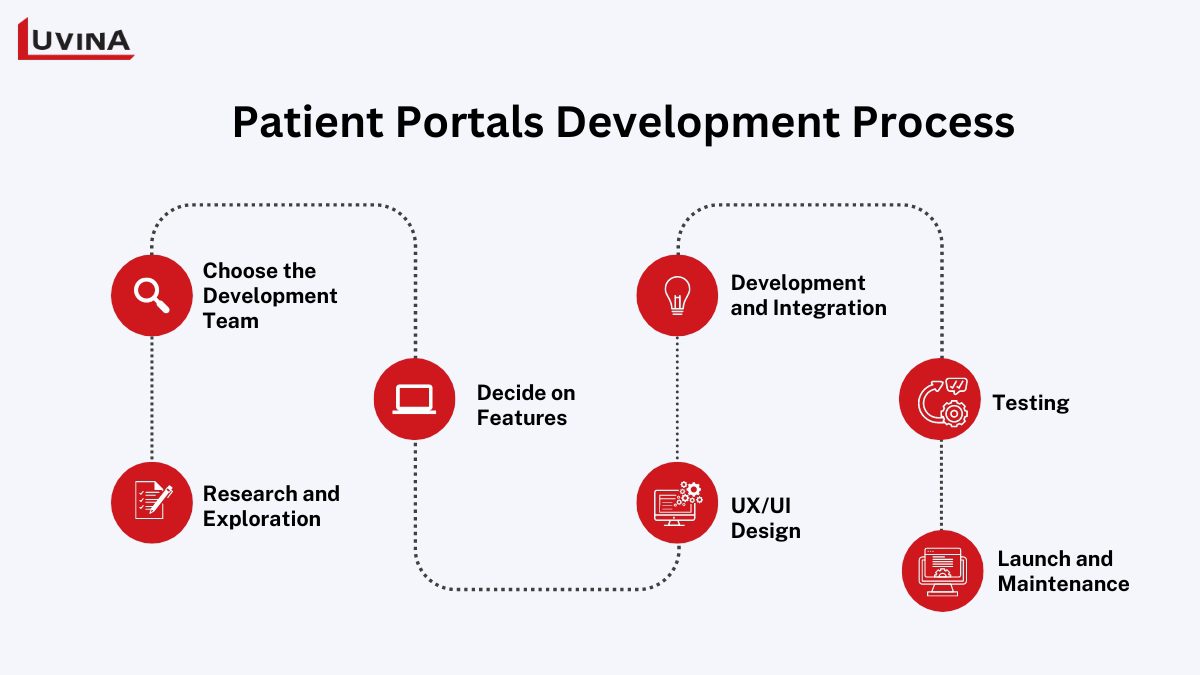
Step-By-Step Guide of Patient Portal Development
The development process for a patient portal can be customized based on the specific needs of healthcare providers. However, it generally includes the following 7 essential steps:

Step 1 – Research and Exploration
During this phase, you need to identify the needs, expectations, and habits of primary users—patients, healthcare professionals, and administrative staff. Understand how developing a patient portal can improve health management and appointment processes. This is also the stage to familiarize yourself with regulations that your future product must comply with.
Step 2 – Choose the Development Team
Once you have defined the requirements for the patient portal, reach out to a reputable software outsourcing development company. Find a partner who can turn your ideas into reality and address any arising questions. When selecting a development team, consider their expertise and experience in the healthcare sector.
Step 3 – Decide on Features
The features you include in the patient portal will impact various aspects of the development process. Missing features might affect the app’s performance, while unnecessary ones could increase development costs. Choose features based on user needs, their impact on patient care processes, and compliance requirements. Your goal is to create a comprehensive yet intuitive portal that addresses all key aspects of the patient-provider interaction.
Step 4 – UX/UI Design
This phase is crucial for creating an engaging, user-friendly experience for all users, including those with disabilities. UX/UI design should involve creating user scenarios and prototypes to ensure a clear and attractive design.
Step 5 – Development and Integration
This is the most critical phase in developing a patient portal. The development team will build both the back-end and front-end of the platform and integrate necessary APIs. They will also connect the patient portal with other systems like hospital departments, CRM, and EHR/EMR systems to avoid fragmented data storage and reduce management costs.
Step 6 – Testing
In this phase, quality assurance specialists will test the platform to ensure all functions work smoothly and meet security requirements. User experience must meet standards and expectations. Testing types may include unit and integration tests, functionality tests, security tests, performance and usability tests, and accessibility tests. This process is iterative, with bugs recorded and fixed until the portal passes all tests and is ready for deployment.
Step 7 – Launch and Maintenance
Launching is a significant milestone in patient portal development, but it’s not the end. Continuous monitoring, user feedback collection, and performance evaluation are essential. The development team should also provide regular updates and maintenance. These tasks help extend the platform’s lifecycle, keeping the application and patient portal software aligned with the dynamic market and evolving user needs.
How Much Does It Cost to Develop a Patient Portal?
If you’re ready for patient portal development, you’ll need to consider the costs associated with this project. The cost of developing remote healthcare software, including patient portals, depends on various factors such as platform choice, feature complexity, app design, level of integration, and developer rates.
- Feature Complexity: More complex features will increase development costs.
- Platform Development: Developing an app for both iOS and Android will double the initial cost.
- Developer Expertise: Highly skilled developers will charge more. Costs also vary based on geographic location. For example, in the U.S., an average developer’s salary is around $8,000 per month. Hiring three freelancers for a 3-month project could cost $70,000 to $80,000. In Eastern Europe, the rates are lower, ranging from $2,500 to $3,500 per month, totaling about $30,000 to $40,000 for a team.

Considering all factors, the cost of developing a patient portal typically ranges from $75,000 to $250,000, with specific estimates as follows:
- Large, Complex Patient Portals: $200,000 to $300,000
- Single-Platform App (e.g., iOS): $120,000 to $150,000
- Cross-Platform App (iOS and Android): $160,000 to $220,000
How can Luvina help?
Patient portal development is not an easy process, but there’s no need to worry because Luvina is here to help. Luvina proudly supports many healthcare organizations in ensuring information security, optimizing healthcare processes, and developing specialized services. With a thorough understanding of end-users, Luvina carefully explores the specific needs and challenges faced by users to create solutions that address those needs.
We provide a secure and professional internal system for storing and managing patient data, simplifying tasks related to health tracking and payment management. With experience in maintaining healthcare systems, Luvina ensures uninterrupted data, robust storage capacity for large datasets, and absolute data security. We also focus on intuitive and accessible designs to streamline complex patient care interactions.
With over 20 years of experience delivering innovative solutions in healthcare, Luvina is confident in supporting effective patient portal development and helping healthcare providers gain a strong market advantage. Want to experience high-quality CMMI Level 3 services? Contact Luvina today for a consultation.
Related Posts:









Read More From Us?
Sign up for our newsletter
Read More From Us?
Sign up for our newsletter